Small Business Web Design in Chicago: Start to Launch
Recently updated on
When it comes to performance-driven small business web design in Chicago, there's no room for one-size-fits-all. Your website is the heartbeat of your operation—it needs to reflect your vision, work reliably, and grow with you. Whether you're a nonprofit in Lincoln Square or a family startup in Wicker Park, a refined process can take you from discovery to launch—and beyond.
It’s estimated that 175 websites are created every minute, resulting in more than 250,000 new websites every day. In a landscape this crowded, simply existing online isn't enough. Your website needs to stand out, build trust fast, and reflect the value your business brings.
Why Small Business Web Design in Chicago Deserves a Tailored Approach
Chicago's creative DNA, evident in public art and neighborhood storefronts, is increasingly shaping how small businesses present themselves online. As Art Design Chicago highlights, design here transcends mere style; it's a deep reflection of identity. This perspective now drives local brands to view their websites not as static templates, but as dynamic expressions of culture, trust, and growth. A tailored digital presence, therefore, does more than just look good—it resonates authentically with audiences and aligns with Chicago's distinct way of doing business.
The city's digital footprint is rapidly catching up to its street-level charm as Chicagoans increasingly expect online experiences that mirror the energy and authenticity of their favorite local brands. This isn't about chasing trends; it's about embracing clarity, usability, and trust. A smart, resilient digital presence is no longer a luxury but essential for modern Chicago businesses to earn attention and stay competitive. Your audience is accustomed to intuitive design, frictionless experiences, and brands that embody the city's soul; cookie-cutter web design simply won't suffice.
This means clean design and clarity are now baseline expectations, with the bar consistently raised for usability, personality, and tech-savviness. Staying current for Chicago businesses isn't about fads, but recognizing evolving user attention. Regardless of whether you're a Lakeview accounting firm, a South Side youth nonprofit, or a Lincoln Park boutique, all Chicago businesses need digital infrastructure that genuinely performs, supporting growth, outreach, lead generation, and engagement, not just looking pretty. This underscores the value of a thoughtful web design process..
Too often, small businesses are pushed into ill-fitting pre-packaged themes or overly complex builds. The objective should always be to right-size the solution for your business's actual technical, operational, and budgetary needs, beginning with a crucial 'fit discovery' phase.

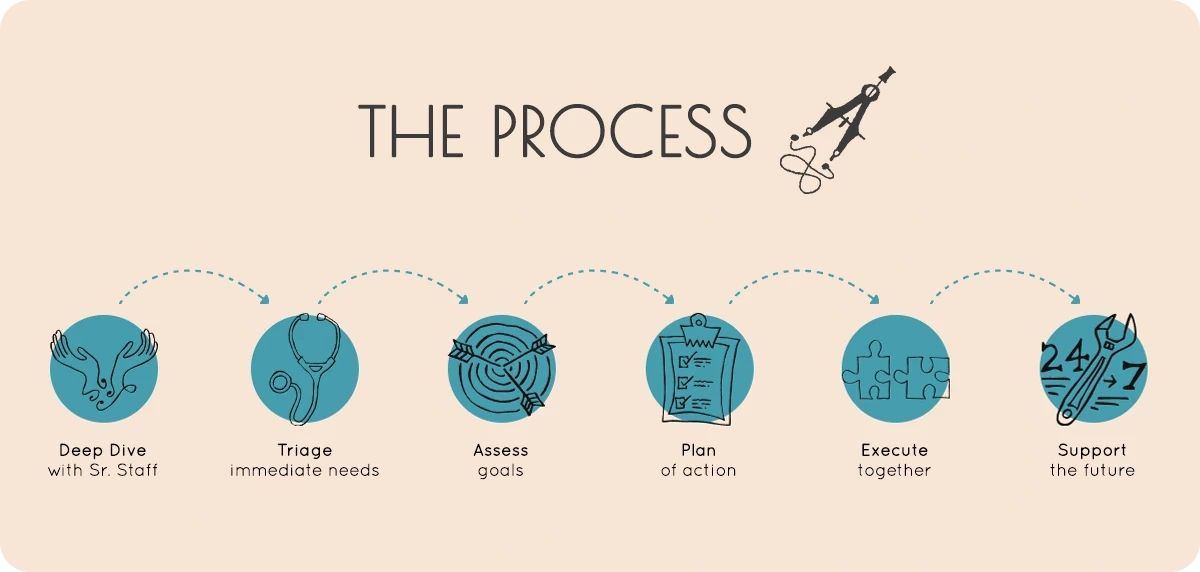
Step 1: Deep Dive – Laying the Groundwork for Small Business Web Design in Chicago
A solid project begins with asking tough questions on both sides. Are the goals clear? Is the team aligned on how decisions will be made? Are timelines and internal resources realistic? These conversations should happen early, before design or development begins.
Meeting directly with senior staff—not just account managers—helps bring clarity to what your website needs to do. This phase ensures alignment not just on deliverables but on collaboration style, tech stack familiarity, and team availability.
Questions to Consider in the Fit Phase:
- What business outcomes do you want your website to achieve?
- Who are the internal users and external audiences of your site?
- What platforms have you used in the past, and what did/didn't work?
- How do you plan to manage the site after its launch?
By the end of this step, you should have a clearer understanding of what the process entails, how long it will take, and what will be required of your team.
Step 2: Triage – Stabilizing Your Chicago Web Presence
For some organizations, this step may involve scoping short-term needs with long-term potential in mind. If your timeline or internal resources are tight, you might relate to this story about navigating a short-lived project—a candid example of how early missteps shaped our approach to treating every build with long-term care, regardless of its original scope.
Before undertaking a major redesign, it's wise to evaluate the current site for any critical issues. Many businesses begin with a sense of urgency—a broken form, a poor mobile experience, or a decline in overall performance.
Triage is the process of fixing those issues first. It's a practical step that builds momentum and trust from the outset. It also ensures that future improvements aren't undermined by unstable infrastructure.
Triage Can Include:
- Fixing mobile/responsive display issues
- Restoring contact forms or broken UX paths
- Upgrading outdated plugins and security patches
- Patching server issues or improving page speed
Step 3: Assess – Defining What Success Looks Like in Small Business Web Design
Not every small business needs a complex homepage or a stack of add-ons. Some require a straightforward contact form that works every time. Others may benefit more from stronger SEO or more straightforward internal navigation. That's why defining what “success" looks like—early on—is so important.
Is your site meant to drive leads, improve visibility, reduce calls to customer service, or simplify content updates? Clear answers here help prevent wasted time and scope drift.
A helpful comparison: when a large university in Arkansas recently redesigned its website, the team focused not on trendy features but on usability and access. After months of research and feedback, they trimmed thousands of outdated pages and restructured the content to better serve their users. The result? A faster, leaner, and more purposeful digital experience.
Small businesses in Chicago face the same challenge—less about "more features" and more about a better fit. The assessment phase helps identify what's essential now and what can be phased in later, so your site is built to work, not just to launch.
Step 4: Plan – Building a Blueprint for Small Business Web Design in Chicago
Planning translates vision into structure. It includes
- Sitemap and content outline
- User flows and navigation planning
- Technical specs and platform guidance
- Budget alignment and timeline estimates
Some teams prefer Django for flexibility and scale. Others need WordPress for easier content updates. A good plan takes platform familiarity and team bandwidth into account, not just industry trends.
Step 5: Execute – Turning Strategy into a Live Experience
With the blueprint finalized, the project moves into design and development.
Design should reflect your brand and feel intuitive, accessible, and responsive on mobile devices. For example, The Guardian, one of the world's leading media organizations, recently overhauled its website to better serve the 75% of its digital audience who visit daily via mobile. Their focus wasn't just aesthetics; it was about performance and user behavior.
Development brings the design to life. But beyond writing code, this phase should include regular check-ins, demo access, and the flexibility to adapt based on feedback. The goal isn't just to launch—it's to launch well.
Common Technical Elements:
- Custom front-end development (HTML, CSS, ReactJS)
- CMS integration (Django, WordPress, etc.)
- Responsive mobile optimization
- API or plugin integration
This stage works best when you have visibility into what's being built and why, and the ability to weigh in along the way.
Step 6: Support – Keeping Small Business Web Design in Chicago Running Smoothly
A website is never truly "done."
Post-launch, support can include:
- Hosting and backups
- Security monitoring
- Software updates and maintenance
- Accessibility and performance audits
Small business web design in Chicago often means working with lean internal teams. Having dependable post-launch support is crucial for maintaining the site's security, ensuring regular updates, and optimizing it over time.

Sustainable Web Design for the Long Haul
A strong website holds up not just at launch, but also in the months and years that follow. That requires clean code, thoughtful architecture, and a support structure that's accessible when things go wrong.
Choosing a partner who understands your business, documents the process, and doesn't lock you into proprietary systems can make all the difference.
Is This Approach Right for You?
If you're a small business leader or nonprofit director in Chicago seeking more than a transactional vendor, this process may be a good fit. Especially if you value:
- Clear communication
- Practical timelines
- Honest recommendations
- Long-term scalability
FAQs — What Small Businesses Often Ask
- How long does it take?
Most sites take 8–14 weeks, depending on the scope. - Can you work with our current site?
Yes — we can stabilize or improve what you already have. - Do we need to be tech-savvy?
No. We guide you through every phase and offer support post-launch. - Will we be able to update the site ourselves?
Absolutely. We’ll match the CMS to your team’s comfort level. - Do you only work with Chicago businesses?
While rooted in Chicago, we support small teams and nonprofits nationally.
Ready to Build Something Better?
Small business web design in Chicago isn't just about getting a site live—it's about getting it right. From aligning with your internal workflows to understanding your customer journey and growth goals, the process outlined above reflects what it takes to build a site that delivers real value.
And if this approach sounds like the kind of collaboration you're looking for—thoughtful, tailored, and grounded in real-world outcomes—it may be worth continuing the conversation with a team that's spent decades making web design simpler, smarter, and more strategic.
Imaginary Landscape has helped businesses across Chicago achieve just that, utilizing a process designed for clarity, scalability, and lasting impact.
Discover how a more effective process can yield better results. Let's start with a conversation today.


 of value from this post, would you please take a sec and share it? It really does help.
of value from this post, would you please take a sec and share it? It really does help.